طراحی موبایلمحور (Mobile-first design) برای اولین بار حدودا 12 سال پیش در سال 2010 مطرح شد. در آن زمان مدیرعامل گوگل، “اریک اشمیت” بیان کرد که گوگل به سمت این رویکرد طراحی خواهد رفت. اکنون در سال 2022، تخمین زده میشود که حدود 7 میلیارد نفر از گوشیهای هوشمند استفاده میکنند (برای مشاهده منبع این آمار، روی این لینک کلیک کنید) و این تعداد زیاد، نشاندهنده قدرت گوشی موبایل است. اشمیت میدانست که در آینده چه اتفاقی خواهد افتاد، به همین دلیل بود که میگفت «در نهایت گوشی موبایل بستری خواهد بود که شما مجبورید بیشتر خدمات خود را در آن ارائه دهید».
امروز نیز توسعهدهندگان اگر میخواهند که سهمی از آن 7 میلیارد بازار مصرف دیجیتال را داشته باشند باید رویکرد طراحی موبایلمحور را بپذیرند.
طراحی موبایلمحور چیست؟

در طراحی سنتی، توسعهدهندگان ابتدا نسخه وب را طراحی میکنند سپس به سراغ نسخه دسکتاپ میروند. اما امروزه طراحی با رویکرد موبایلمحور به این معنی است که ابتدا طراحی را از نسخهی موبایل شروع کنید و سپس آن را برای نسخهی دسکتاپ و تبلت توسعه دهید. هدف از طراحی اولیه در نسخهی موبایلی، کمک به ایجاد تجربه کاربری بهتر و ساخت یک پیشالگو در صفحه نمایش کوچکتر است؛ چون این فرآیند به کاهش بینظمی و بهبود تجربه کاربری در تمام دستگاهها کمک میکند.
طراحی موبایلمحور: وب یا اپلیکیشن؟
حتما میدانید که در سال 2022 شرکتها به هر دو بستر وب و اپلیکیشن نیاز دارند و آنطور که آمارها نشان میدهد، 57 درصد از مشتریان، استفاده از خدمات برندهایی با تجربه کاربری موبایلی ضعیف را برای همیشه کنار میگذارند! (برای مشاهده منبع این آمار روی این لینک کلیک کنید) همین موضوع، ضرورت رویکرد طراحی موبایلمحور را آشکارا مشخص میکند.
نایک برندی است که با داشتن رویکرد موبایلمحور در طراحی سایت و اپلیکیشن خود، بر مزایای بلند مدت ناشی از آن مهر تایید میزند. سایت نایک با تجربه کاربری بینظیری که دارد به مخاطبانش در سرتاسر جهان دسترسی دارد و برای حفظ مخاطبان خود، آنها را تشویق میکند تا با نصب اپلیکیشن، از مزایای بیشتری همچون تخفیفات و جایزههای ویژه بهرهمند شوند.
احساس کاربران شما پس از مشاهده سایتتان و کار با آن، مشخص میکند که آیا آنها در قدم بعدی اپلیکیشن شما را نصب میکنند یا خیر. امروزه با وجود 7 میلیارد کاربر دیجیتال، شرکتها باید طراحی موبایل محور را برای سایت و اپلیکیشن خود، به منظور جذب مخاطب و حفظ آنها بهکار گیرند.
چرا طراحی موبایلمحور؟ 2 مزیت کلیدی برای این نوع طراحی
در نظر گرفتن رویکرد موبایلمحور در طراحیها، به کاربران شما این اطمینان را میدهد که بدون توجه به پلتفرم مورد استفادهشان، شاهد تجربه کاربری عالی و بینقص خواهند بود. در واقع طراحی موبایلمحور کمک میکند که محتوای سایت شما به راحتی قابل مدیریت کردن باشد. اما طراحی موبایلمحور دو مزیت مهم دارد که شامل موارد زیر میشود:
- افزایش تعامل: آمارها نشان میدهد میانگین نرخ تبدیل در گوشیهای موبایل نسبت به میانگین نرخ تبدیل در نسخه دسکتاپ، 64 درصد رشد داشته است.
- ماندگاری بیشتر کاربران: تقریبا 66 درصد از شرکتها در طراحیهایشان، رویکردی موبایلمحور دارند. برندهای بزرگ نیز گوشیهای موبایل را به عنوان کانال اصلی خرید و بازگشت کاربران در نظر گرفتهاند و روز به روز به تعداد این برندها افزوده میشود. (برای مشاهده منبع این آمار روی این لینک کلیک کنید)
این دلایل نشان میدهد که طراحی موبایلمحور نقش چشمگیری در جذب و حفظ مشتریان در فضای دیجیتال دارد.
بررسی تاریخ مختصری از رویکرد طراحی موبایلمحور
با دیجیتالی شدن فضای کسبوکارها و افزایش کاربران گوشیهای هوشمند و تبلتها، طراحی سایت برای صفحه نمایشگرهای با اندازههای مختلف به یک مشکل بزرگ تبدیل شد. با این حال، توسعهدهندگان برای اینکه بتوانند در این زمینه موفق عمل کنند مجبور بودند از روشها و ترفندهای مختلفی استفاده کنند (که البته این مربوط به قبل از زمانی است که سنتشکنی در طراحی در سال 2010 اتفاق بیفتد).

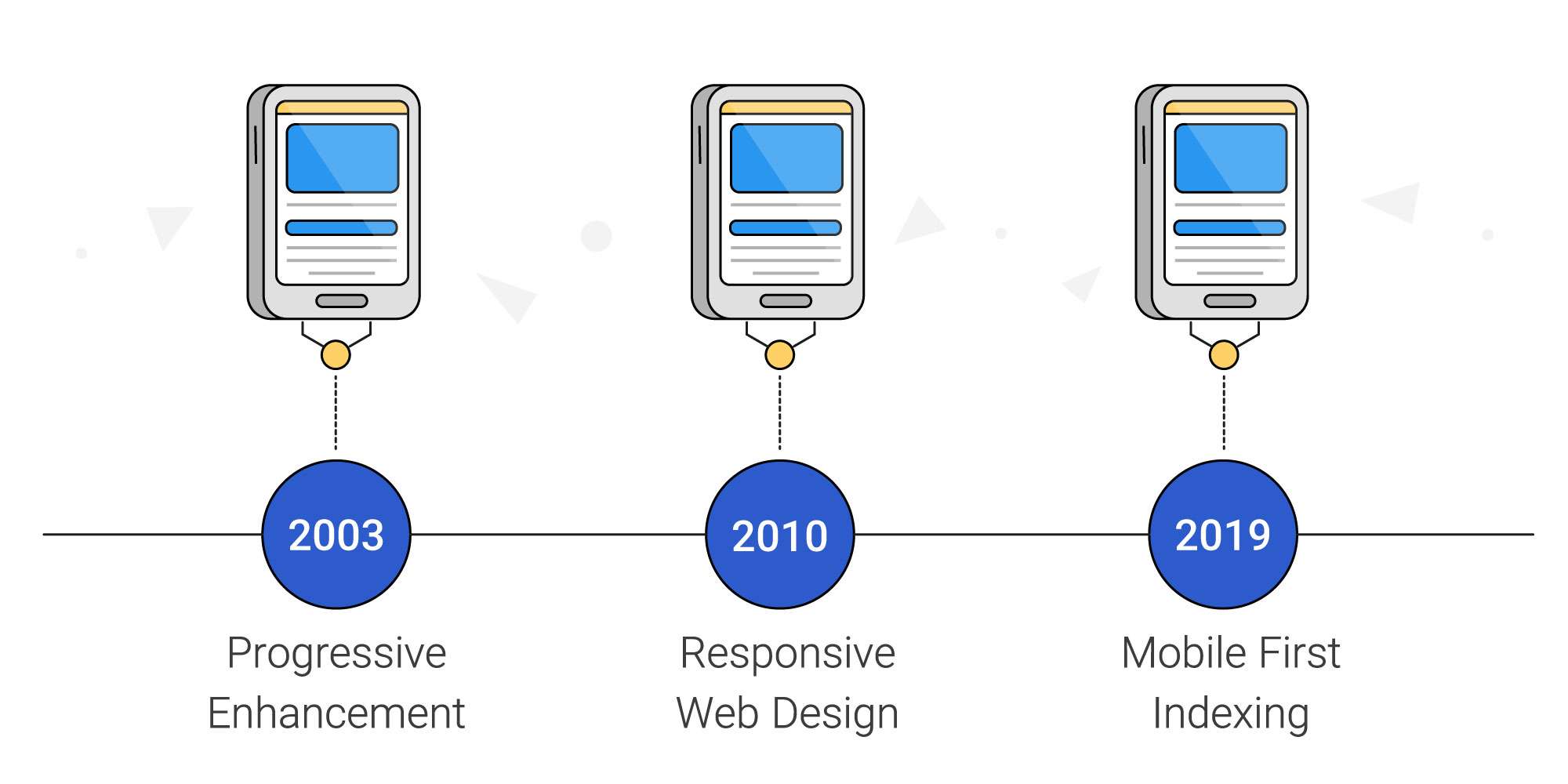
در این بخش مرور خواهیم کرد که در طول زمان چه تغییراتی اتفاق افتاده است:
بهبود پیشرونده (Progressive enhancement)
بهبود پیشرونده یا به اختصار PE، یک استراتژی طراحی سایت است که بر روی محتوا تاکید دارد؛ در واقع در این روش ابتدا عناصر اصلی صفحه وب بارگذاری میشوند و متعاقباً لایههای فرعیتر و از نظر فنی کماهمیتتر مربوط به ارائه و نمایش محتوای صفحه تا حدی که اتصال مرورگر/اینترنت کاربر اجازه میدهد، اضافه میشوند.
مزیتهای این روش این است که همه افراد میتوانند به محتوا و کارکردهای مقدماتی یک صفحه وب دسترسی داشته باشند و از هر نوع مرورگر یا اتصال اینترنتی استفاده کنند. همچنین نسخه بهبودیافتهای از صفحه برای افرادی که از نرمافزارهای مرورگر پیشرفتهتر یا پهنای باند بالاتر استفاده میکنند عرضه میشود.
در سال 2003، دو توسعهدهندهی وب به نامهای Steve Champeon و Nick Finck طرحی با عنوان “طراحی وب فراگیر برای آینده” ارائه کردند؛ از طرفی مهندسان و توسعهدهندگان نیز از قبل به دنبال راههایی برای دسترسی بهتر کاربران به محتوا و در دسترس بون نسخه موبایلی بودند. آنها این رویکرد جدید برای توسعهی وب را بهبود پیشرونده نامگذاری کردند.
طراحی وب ریسپانسیو (Responsive web design)
طراحی ریسپانسیو یا واکنشگرا (به اختصار RWD)، به این معنی است که وبسایت شما در تمام دستگاهها از جمله دسکتاپ، موبایل و تبلت به درستی کار کند.
در همان سال که اریک اشمیت به دنبال سنتشکنی و ایجاد تغییر اساسی در رویکرد طراحیها بود، اتان مارکوت نیز یک پست وبلاگ تحت عنوان “طراحی وب ریسپانسیو” منتشر کرد. هر دوی این مهندسان زنجیرهای از اتفاقات را رقم زدند که در سال 2022 از آن به عنوان طراحی موبایل فرندلی یاد میشود. جایی که در آن، طراحیها تجربه کاربری متفاوتی را رقم میزنند.
در طراحی ریسپانسیو، مخاطبان بدون درنظر گرفتن نوع دستگاه مورد استفادهشان، به محتوای کامل دسترسی داشته و تجربه کاربری بهتری دارند.
ایندکس اول موبایل (Mobile-first indexing)
در 1 ژوئیه سال 2019 گوگل اعلام کرد که ایندکس اول موبایل به طور پیشفرض برای همهی سایتهای جدید فعال است. این بدین معنی بود که گوگل از محتوای نسخهی موبایلی برای ایندکس کردن و رتبهبندی استفاده میکند. از آنجایی که اکثر کاربران از طریق موبایل به سرچ گوگل دسترسی دارند و برای جستجو از آن استفاده میکنند، رباتهای گوگل در مرحله اول برای کرال (Crawl) و ایندکس کردن سایتها، نسخه موبایلی را ملاک قرار میدهند.
نحوه اجرای فرآیند طراحی موبایل فرندلی (موبایلمحور)
تصور کنید شما یک توسعهدهندهی وبسایت هستید و روی سایتی برای فروشگاههای زنجیرهای لباس کار میکنید. طراحی موبایلمحور به این معنی است که کاربران و انتظاراتی که آنها هنگام مشاهده سایت شما از طریق موبایلشان دارند را به خوبی درک کنید. به عنوان مثال کاربر هدف شما در سایت به دنبال اطلاعاتی مانند آدرس، شماره تماس و ساعات کاری فروشگاه خواهد بود.
اجرای این استراتژی طراحی به شما کمک میکند که بتوانید از کوچکترین ابعاد به بزرگترین ابعاد ارتقا پیدا کنید.
- گوشی موبایل: محتوای ساده و کاربردی مانند ساعت کاری فروشگاه، موقعیت مکانی، اطلاعات تماس در کنار منوها و ویجتها.
- تبلت – دسکتاپ: اعتماد سازی بیشتر با عناصر بصری، عکسهای باکیفیت و در نظر گرفتن فضای خالی مناسب. سایتها در نسخه دسکتاپ تصاویر را با اندازه کامل نمایش میدهند در حالی که گاهی در گوشیهای موبایل، سایز آنها کاهش یافته یا به طور کامل حذف میشوند.
اصول طراحی موبایل فرندلی

اولین قدم برای اجرای این استراتژی طراحی، شناخت کامل مخاطبان است. شما باید متوجه شوید که کاربران شما در نسخهی موبایلی چه انتظاری از سایت شما دارند؛ طراحان و توسعهدهندگان وب نیز باید اصول طراحی را رعایت کنند تا بتوانند یک طراحی بهینه و بینقص برای موبایل ارائه دهند. این اصول عبارتاند از:
- اولویتبندی محتوا: در طراحی موبایلمحور، محتوا به عنوان پادشاه شناخته میشود. در واقع عملکرد سایت در نسخه موبایلی، به نحوهی ارائهی محتوا و تجربه کاربری که طی آن اتفاق میافتد بستگی دارد.
- رعایت اصول بصری: به عبارت سادهتر، کاربران انتظار عملکردهای خاصی را در مکانهای به خصوصی از سایت دارند؛ پس هنگام طراحی سایت باید دکمهها و منوها را (مثلا دکمهی بازگشت به صفحه قبلی) در جای مناسب خود در نظر بگیرید (یعنی جایی که کاربران در آنجا به دنبال آنها میگردند). مثلا اگر کاربر انتظار دارد که دکمه منو در پایین سمت چپ صفحه باشد، آن طراحی را در همهی صفحات نمایش دهید.
- تست روی دستگاههای واقعی: این موضوع بدیهی است اما تا حدی مهم است که ما دوباره روی آن تاکید میکنیم تا فراموش نشود.
نکات کلیدی
آنطور که مشخص است کاربران از سال 2010 در سرتاسر جهان از دسکتاپ به سمت گوشیهای هوشمند مهاجرت کردهاند و به نظر میرسد این روند به صورت تصاعدی در حال رشد باشد؛ بنابراین منطقی است که طراحان و توسعهدهندگان وب، مخاطبان موبایل را در اولویت قرار دهند.
در این بخش 4 نکتهی مهم و کلیدی که باید در طراحی موبایلمحور در سال 2022 درنظر بگیرید را شرح دادهایم:
- فلسفه طراحی موبایلمحور، شروع فرآیند طراحی از نسخهی موبایل و سپس گسترش ویژگیهای آن برای نسخههای دسکتاپ و تبلت است.
- استفاده از طراحی موبایلمحور، باعث افزایش تعامل و بازگشت کاربران به سایت شما میشود ؛ گوگل نیز نسخههای موبایلی سایتها را برای رتبهبندی آنها درنظر خواهد گرفت.
- اگر محتوا پادشاه دنیای دیجیتیال است، رعایت اصول بصری ملکهی آن خواهد بود.
- اجرای این استراتژی برای طراحیها، باعث میشود تا کاربران و تجربیات آنها، در دید توسعهدهندگان بهعنوان اولویت قرار گیرد.
آیا این مقاله نیاز شما را برطرف کرد؟
برای امتیازدهی روی ستارهها کلیک کنید
میانگین 0 / 5. تعداد آرا 0
اولین نفر باشید که به این مقاله امتیاز میدهید

